The Making of Mirror (While Being Frugal)

Challenge
Creating Mirror involved three major constraints:
- an extremely limited budget
- restricted rendering resources,
- limited time availability, as I was working on my PhD in Psychology full-time.
With only a basic computer setup, access to high-end rendering pipelines was not feasible.

My Unique Approach
In Mirror, I explored various ways to use visual language to tell a compelling story—not just for aesthetics, but to deepen emotion and narrative impact. Through experimentation, I found that toon shading combined with line art in an NPR (non-photorealistic rendering) environment using Blender was the sweet spot. This approach not only reduced rendering time but also aligned beautifully with the film’s surreal and stylized tone.
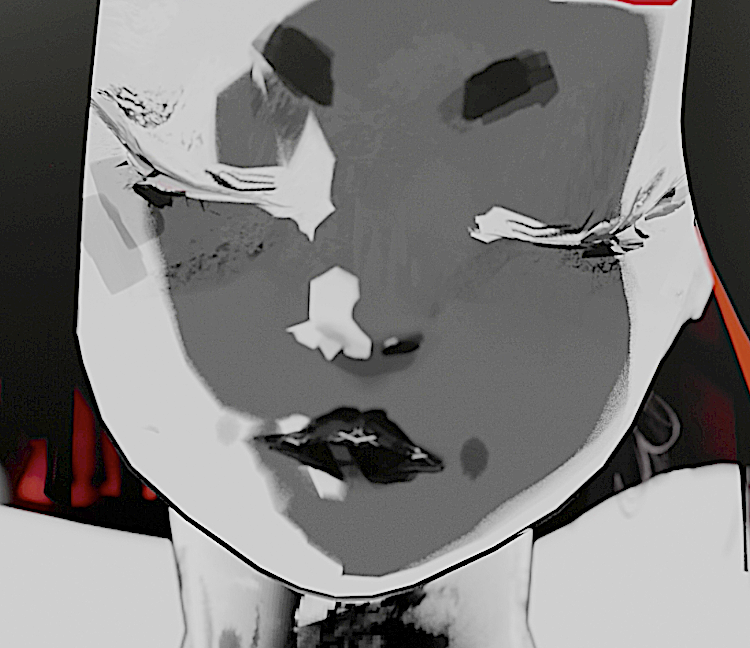
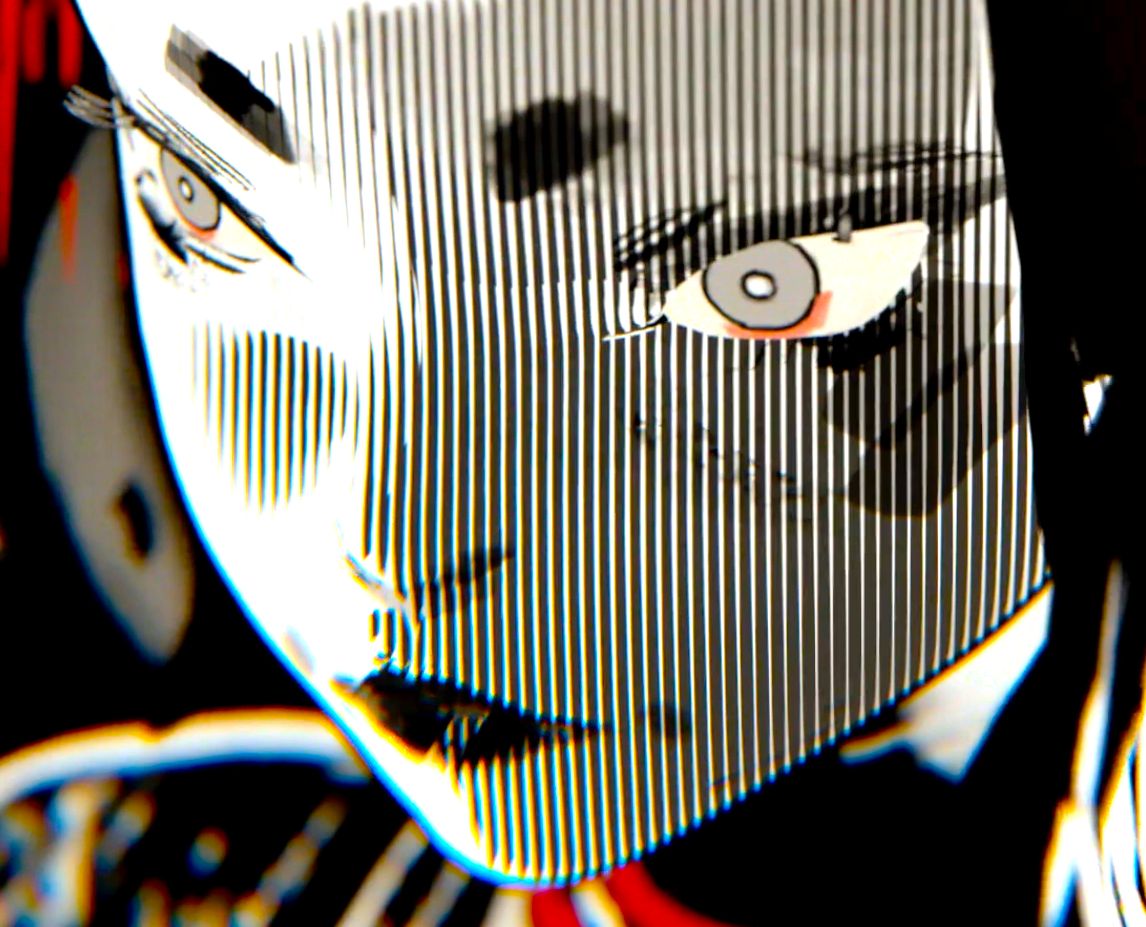
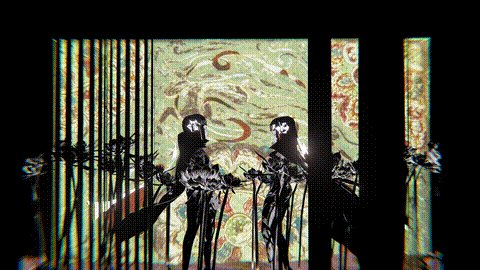
Texture Contrast
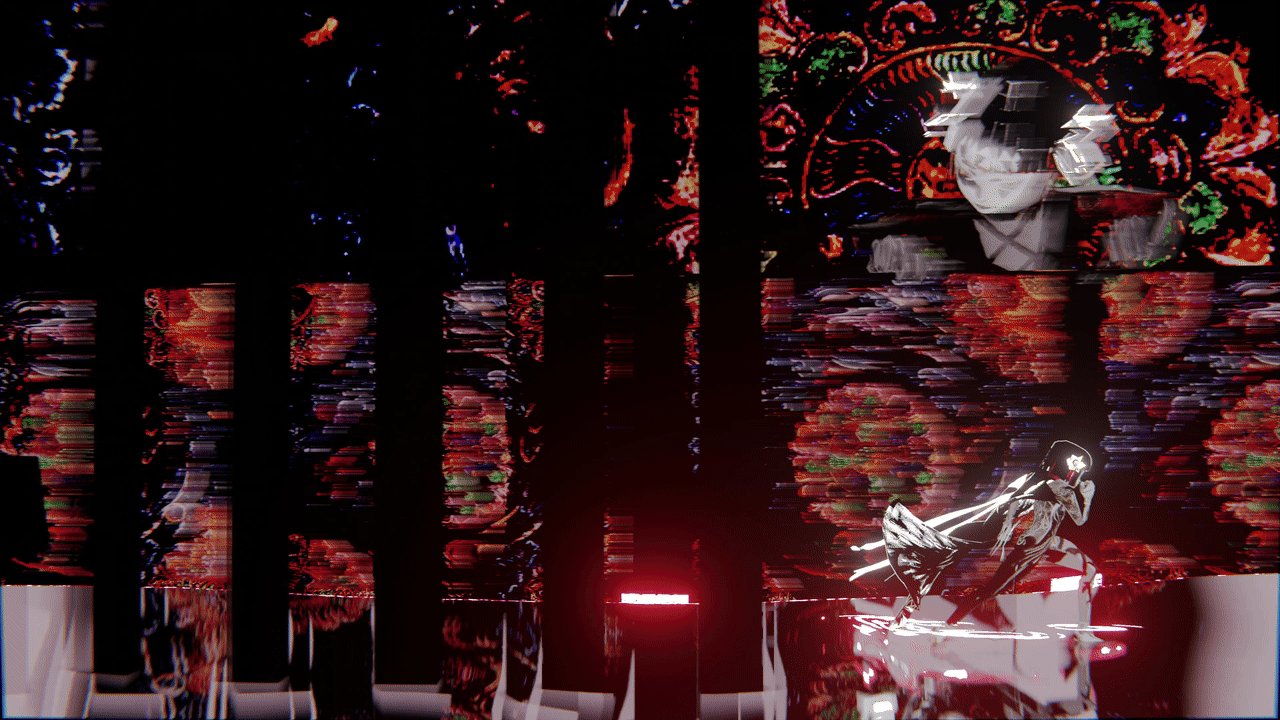
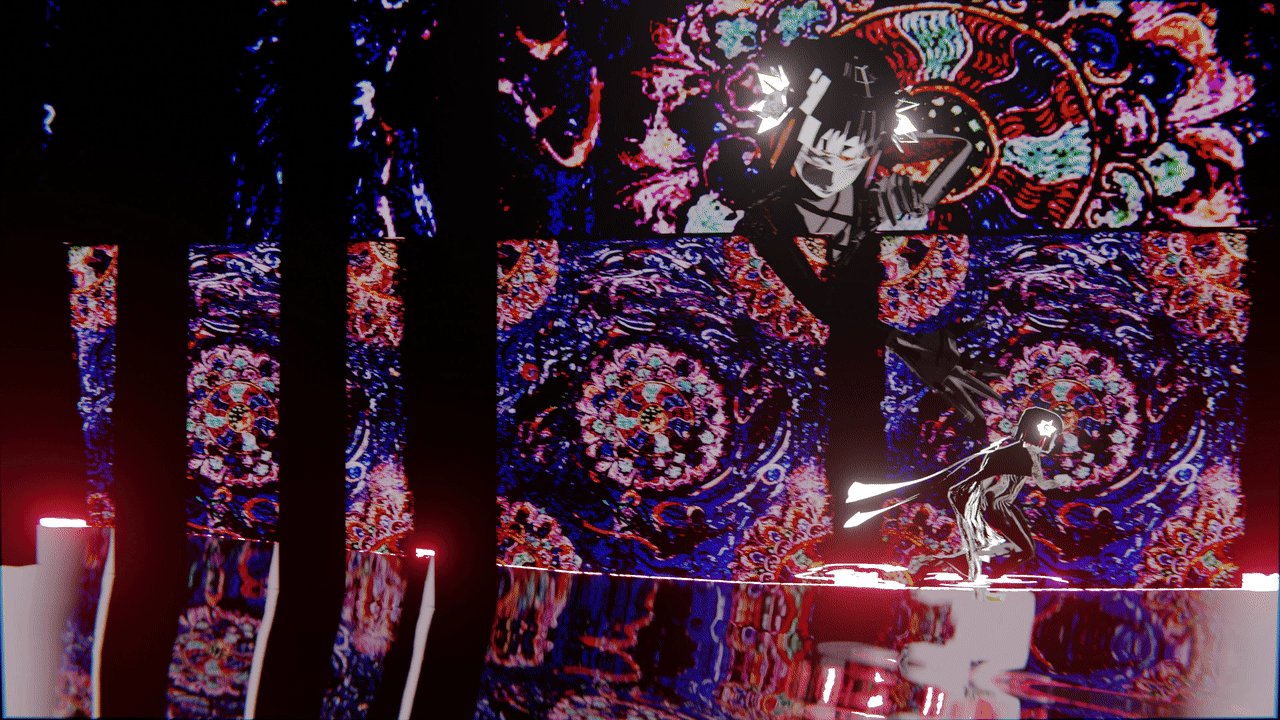
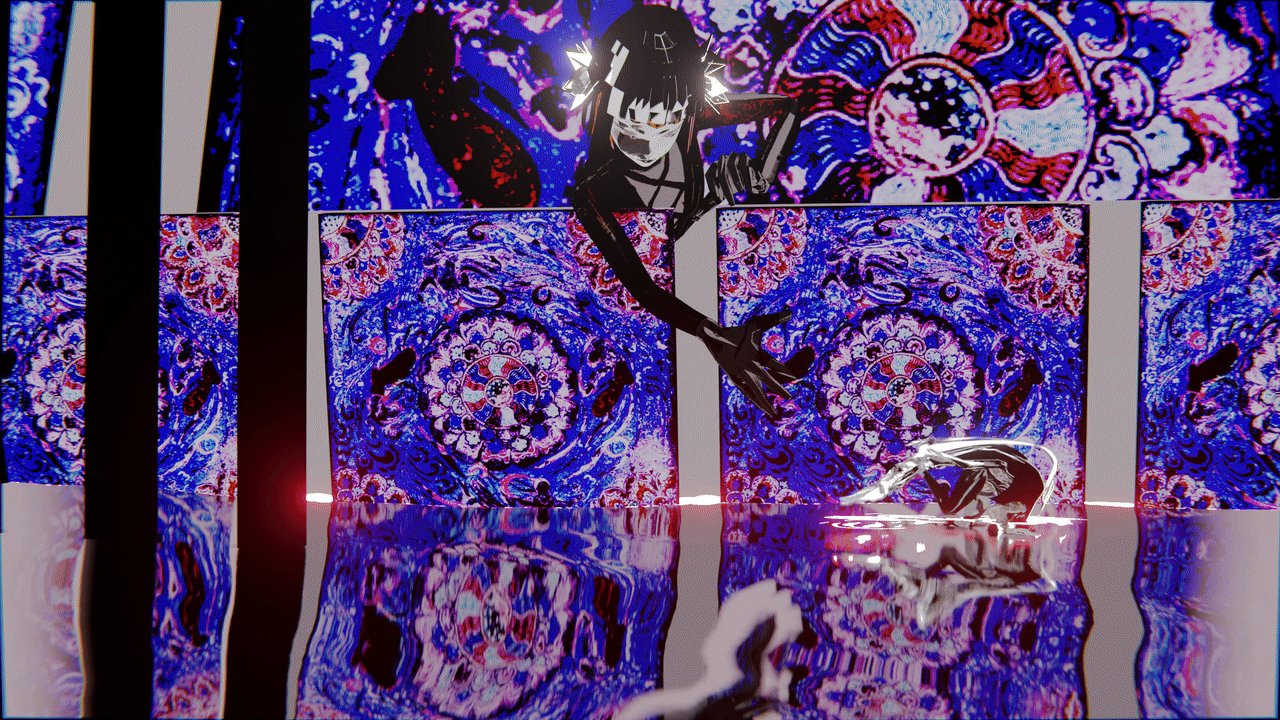
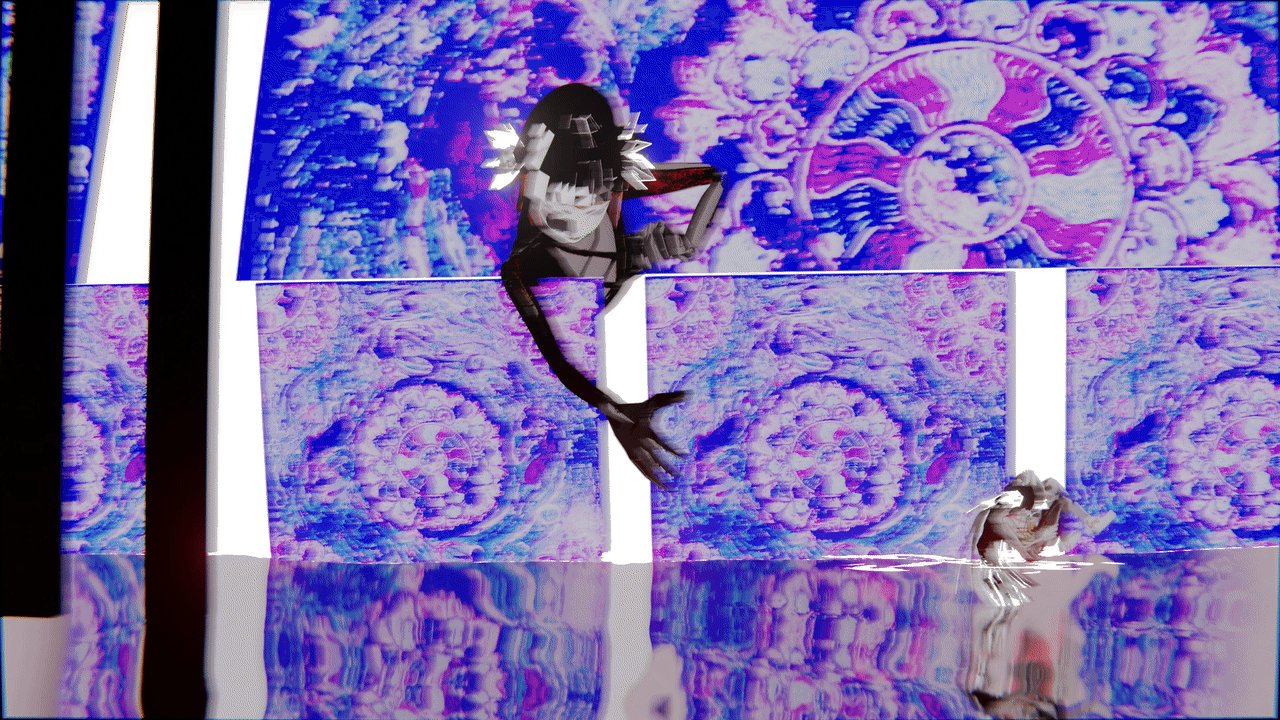
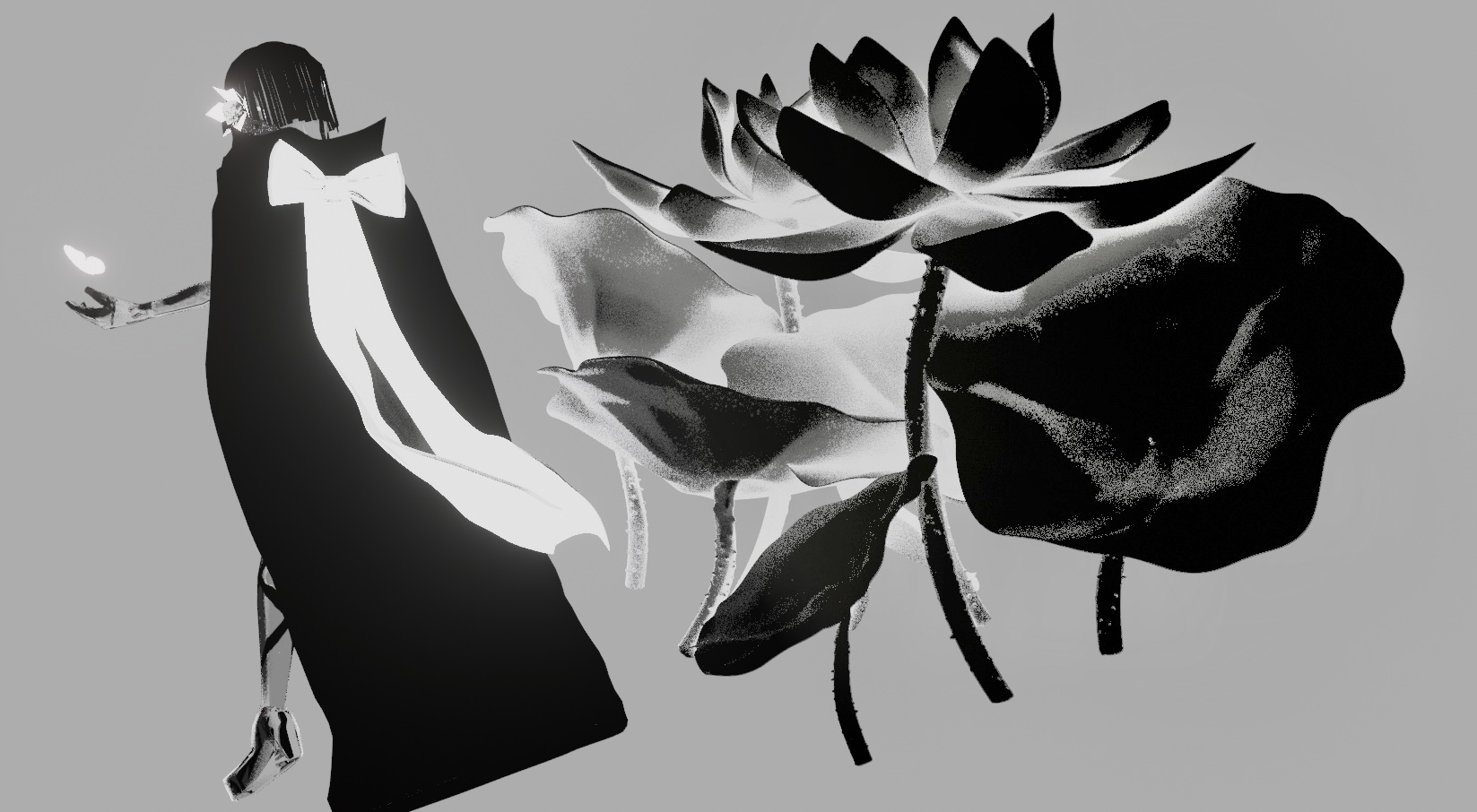
I wanted to create a visual environment with texture contrast—juxtaposing smooth, clean surfaces with more jittery, paper-like textures to emphasize mood and visual rhythm, just like I did in my illustrations. This contrast helps reinforce the mood and visual rhythm of the film, amplifying its dreamlike atmosphere.
Reverse Lighting
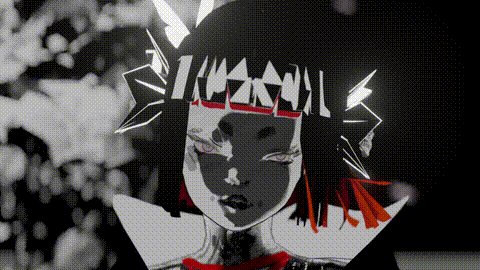
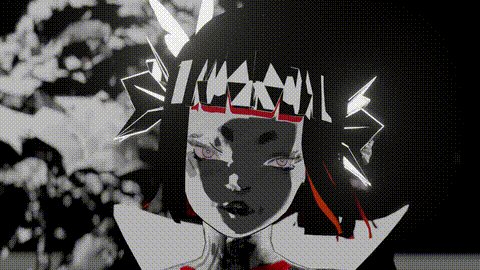
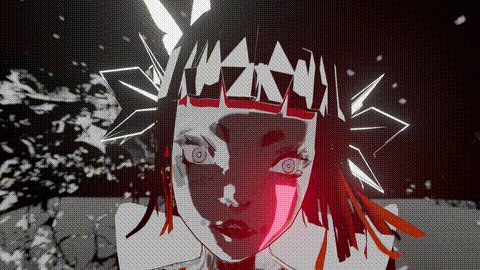
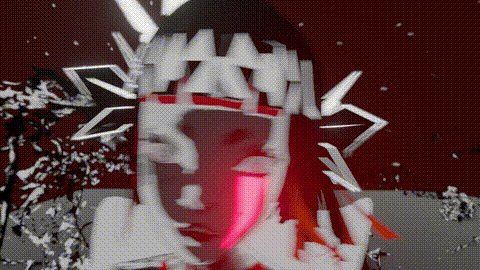
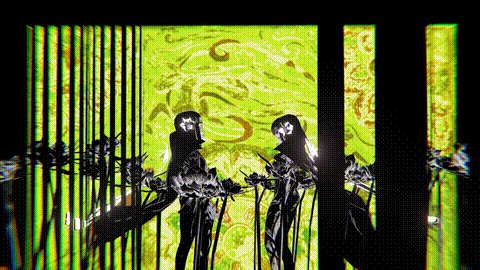
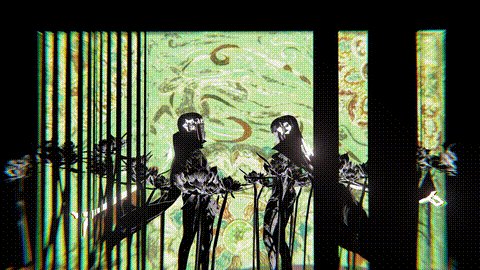
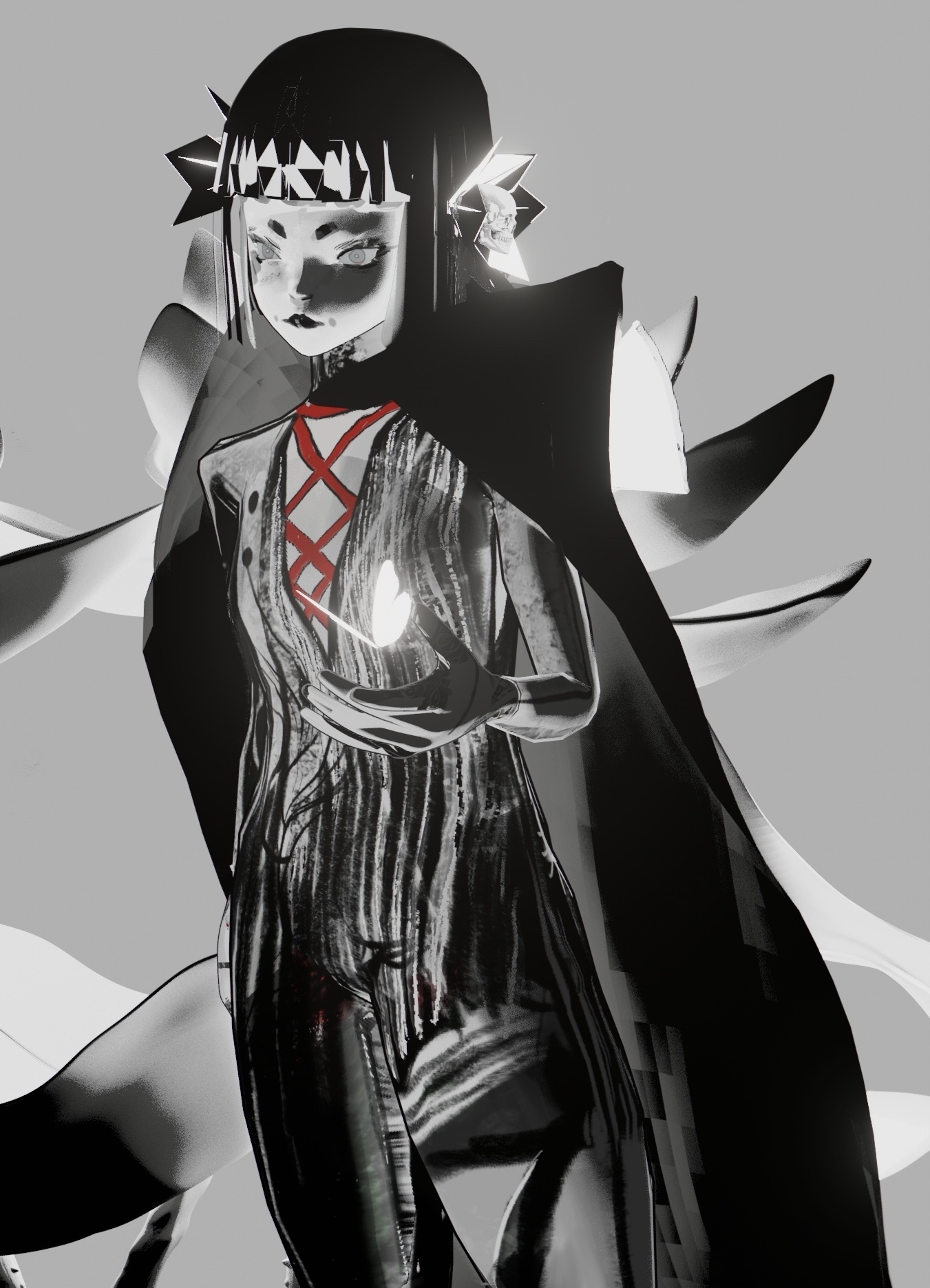
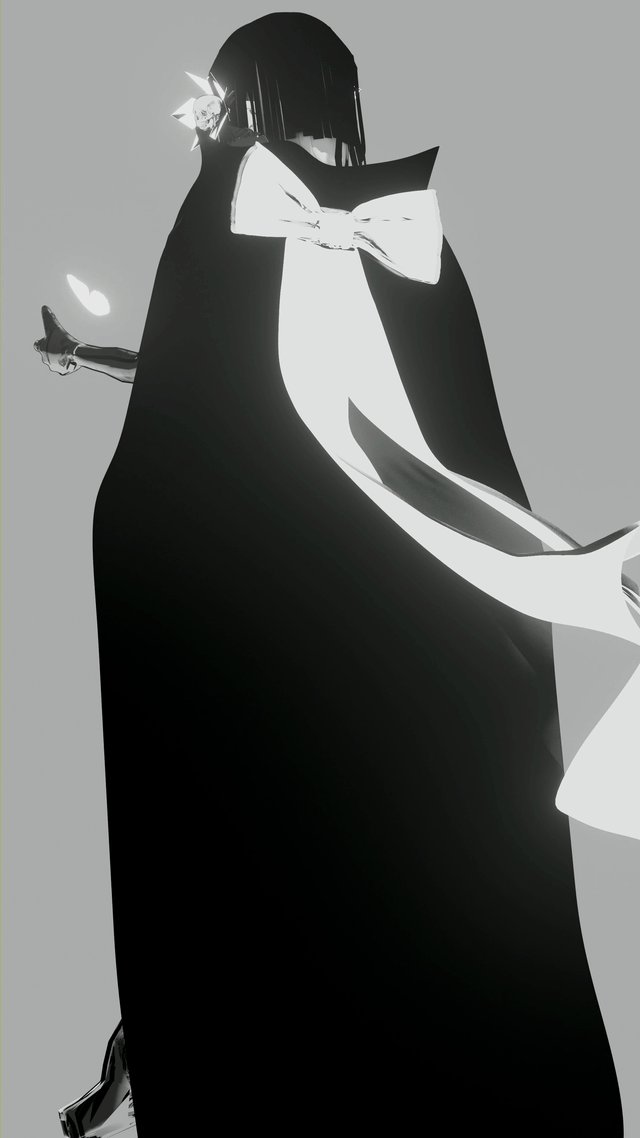
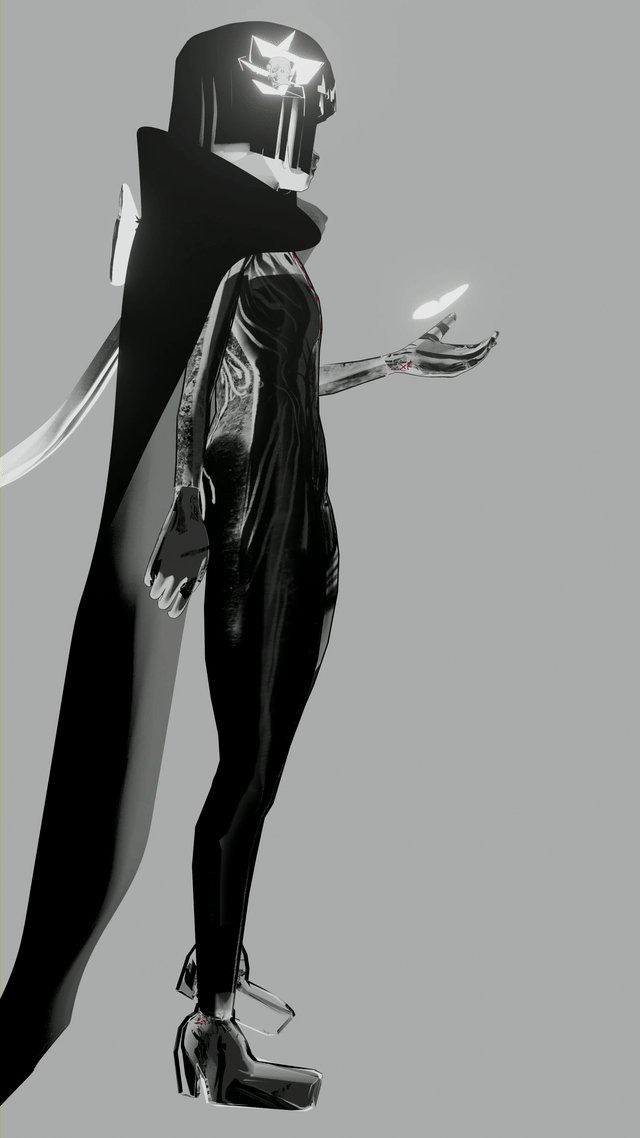
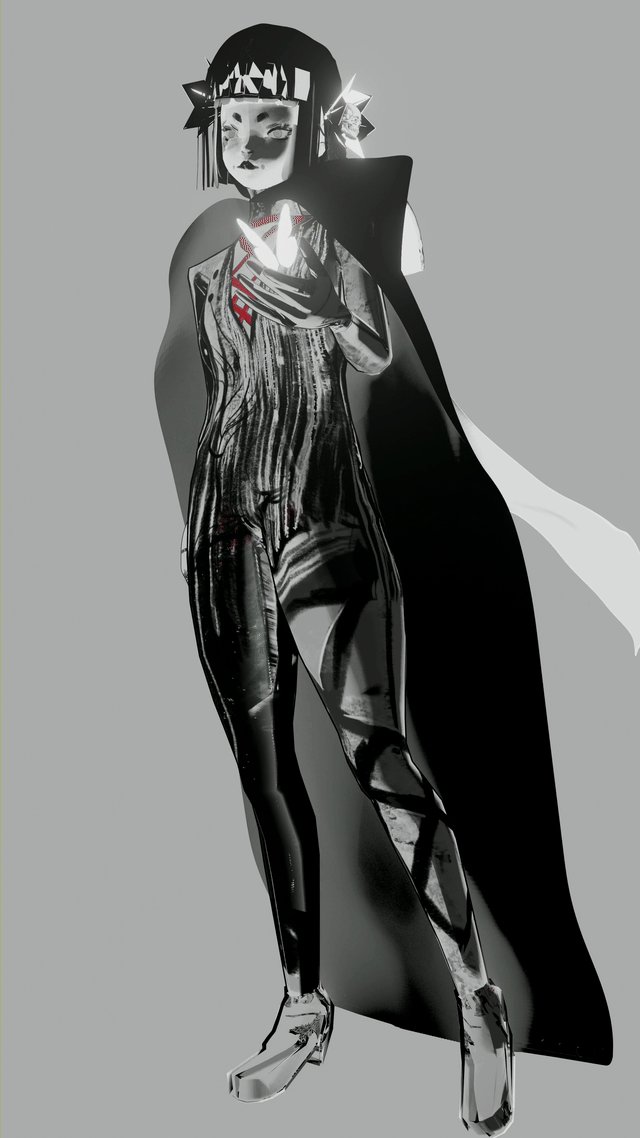
I experimented with toon shading, but intentionally avoided replicating Japanese anime styles or hyperrealistic Western 3D aesthetics. Instead, I developed a hybrid style that emphasizes how characters interact with light.
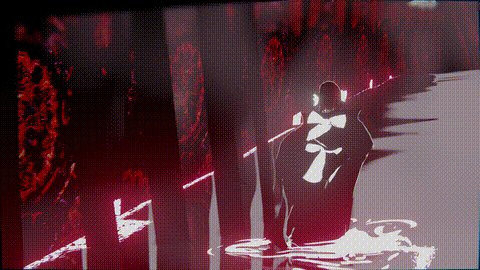
One unconventional decision: I created “reverse lighting” effects, where the character’s face appears darker under a spotlight. This produced an eerie, otherworldly feel—perfect for a film that plays with themes of illusion and unreality. In the Blender NPR (non-photorealistic rendering) community, this kind of light manipulation is still quite rare, so it felt like an exciting new territory.
Camera movement
Additionally, I adopted camera techniques inspired by documentaries—including handheld movements and imperfect pans—to create a raw, observational feel. This approach reinforced the illusion that viewers were witnessing a surreal game show or social experiment, intensifying emotional tension through both framing and motion.
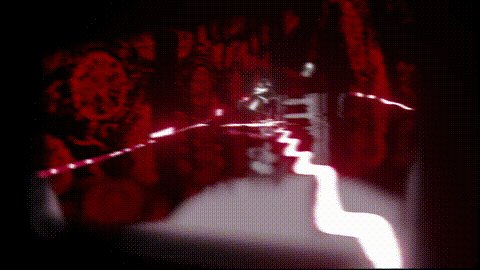
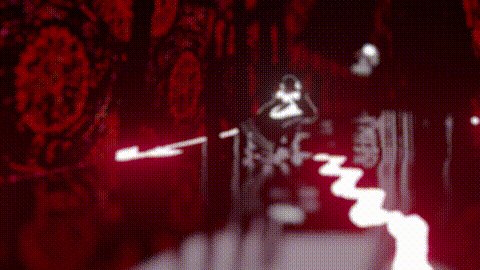
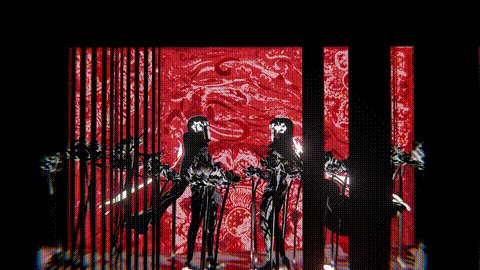
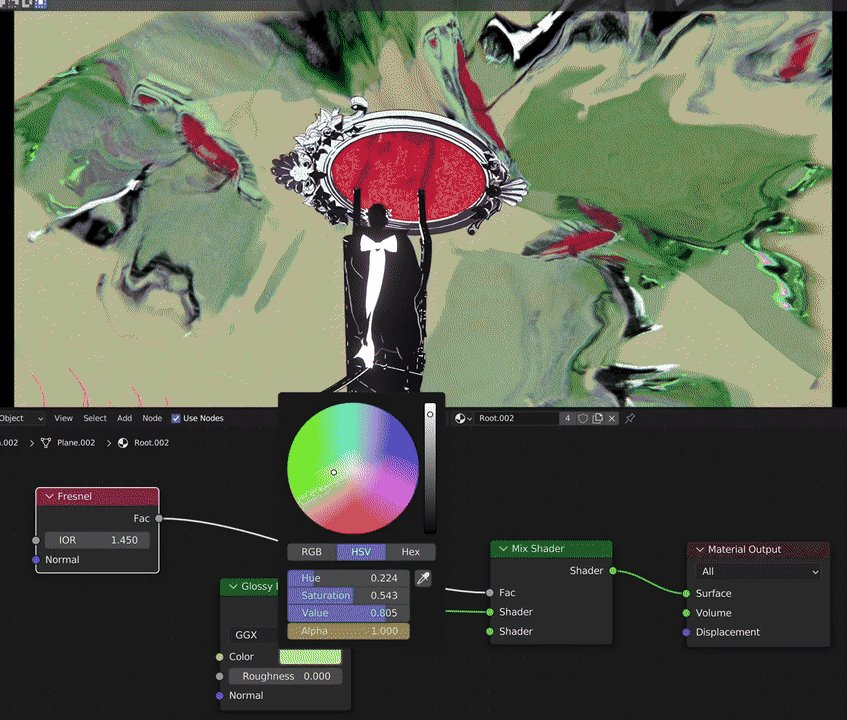
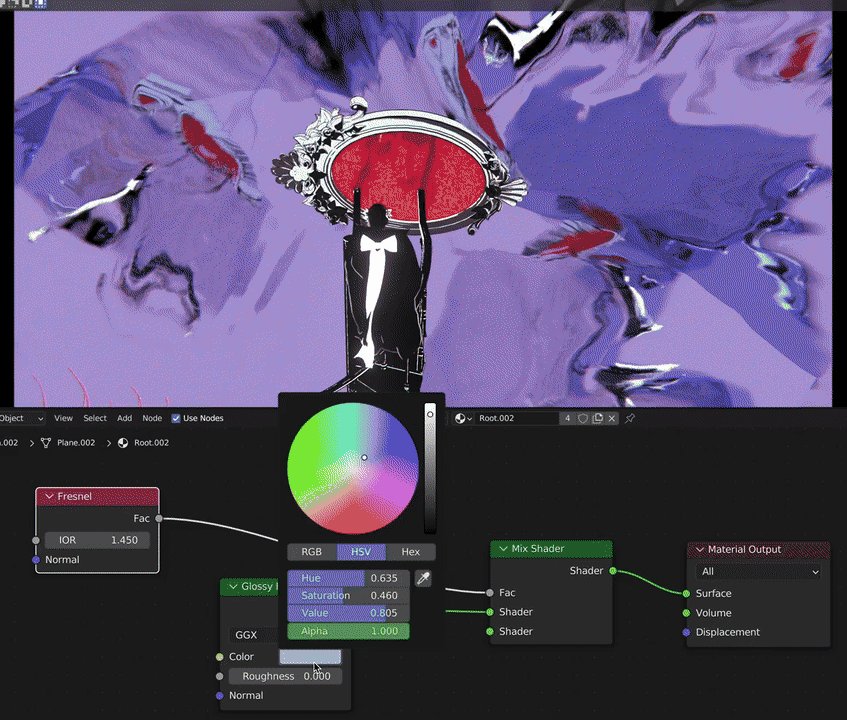
Mood change based on color
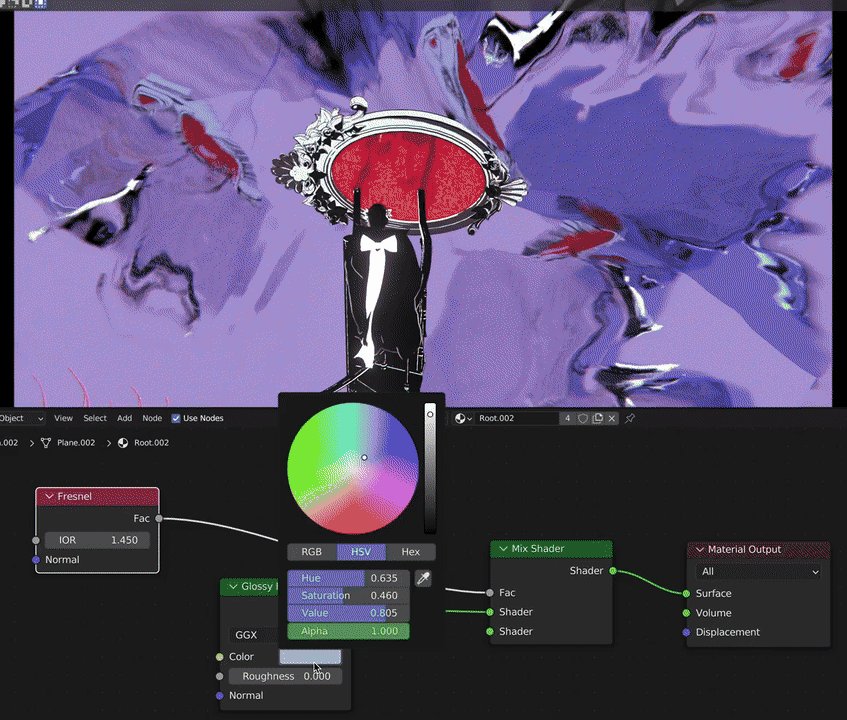
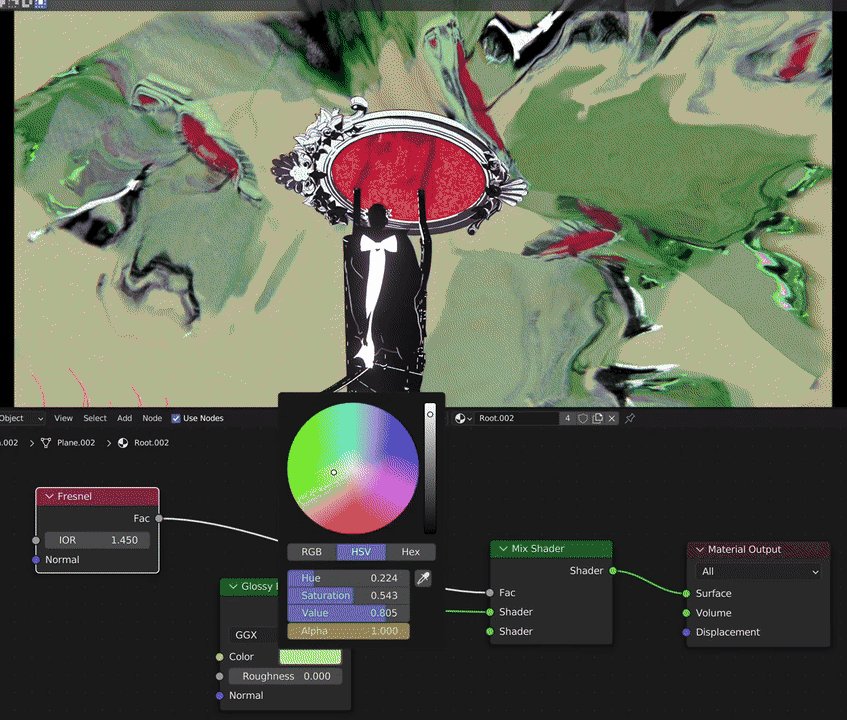
Color played a central role in visual storytelling. By shifting tones and palettes, I communicated emotional undercurrents and guided the viewer’s intuition. For instance, when the character enters a heightened state of alertness or a critical event is about to unfold, I used a dominant red to create urgency and draw the audience in.
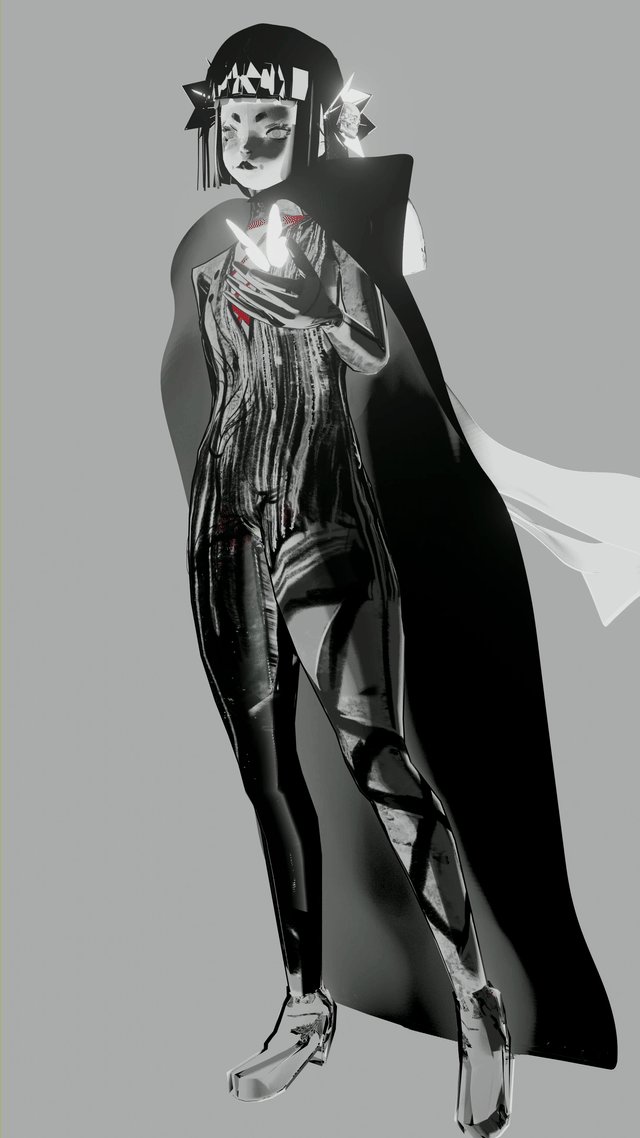
Toon-Stylized Character Design
Due to technological and budget limitations, I avoided heavy realistic cloth simulations and instead painted the character’s body like a tight jumpsuit. To add life and movement, I included a cape and a bowtie, both of which respond to simulated wind to reinforce the dreamlike, surreal atmosphere. These design choices not only made rendering lighter but also helped build a visual identity that felt unique and intentional.
Lotus base model by 寅虎 (Yin Hu); shader development by me.
What I’ve learned
I discovered that I’m very good at being frugal—and honestly, I think my ancestors would be proud.
Even with limited resources, no funding, and a single workstation, I was able to make something deeply personal and artistically ambitious. Blender’s open community and wealth of tutorials made the learning curve possible to overcome.
I spent about a year making the film—and nearly the same amount of time polishing, tweaking, and obsessing over the smallest details. The process taught me that creativity often thrives under constraint, and that style can be forged from necessity.
Verdict
I was really having a lot of fun throughout the entire process. Working with limited resources pushed me to be more inventive and intentional with every detail. But if I had access to better hardware, more rendering power, or even a small team, I would definitely love to expand the scope—explore more dynamic scenes, richer lighting, and expressive character animation. Still, I’m proud of what I created with what I had. In the end, constraints sparked creativity.
Credits
Special thanks to the YouTube creators whose tutorials on toon shading helped me greatly in achieving the desired style. I’m also grateful to 寅虎 for making the Lotus base models . Additionally, I would like to thank the talented Kam residents in Guizhou, China, whose voices were sampled for the Kam Grand Choir used in the soundtrack. Music and sound effects by Universfield, Dream-Protocol, and Denis Pavlov Music, courtesy of Pixabay. Additional 3D models adapted from Sketchfab contributors including K. Kang, Arnold Konrad, Hancock, FUJi, Richard Robert, Benjamin Weimer, and 3DHaupt.